
웹 애플리케이션을 배포할 때 프론트엔드와 백엔드를 효과적으로 연결하는 것은 매우 중요합니다.
이 글에서는 Nginx를 사용하여 프론트엔드 애플리케이션을 배포하고,
이를 백엔드 서버와 연결하는 방법에 대해 알아보겠습니다.
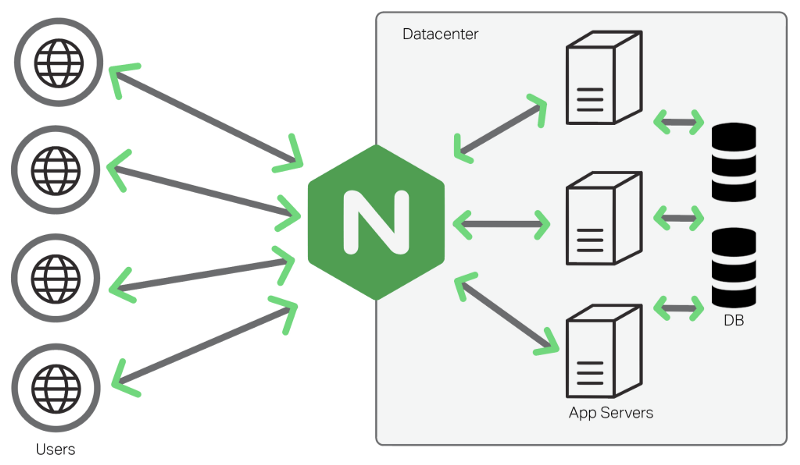
Nginx는 높은 성능과 확장성을 제공하는 웹 서버로,
프록시 서버로도 많이 사용됩니다.
이를 통해 프론트엔드와 백엔드 간의 원활한 통신을 설정할 수 있습니다.
필요한 도구 및 환경 설정
- Nginx: 웹 서버 및 프록시 서버
- 프론트엔드 애플리케이션: React, Angular, Vue 등
- 백엔드 애플리케이션: Node.js, Spring Boot 등
- 서버 환경: AWS EC2, DigitalOcean 등
이 글에서는 AWS EC2를 사용하여 Nginx를 설정하고 프론트엔드와 백엔드 애플리케이션을 배포하는 과정을 설명합니다.
Nginx 설치 및 기본 설정
Nginx 설치
Ubuntu 예시:
sudo apt update
sudo apt install nginx
#Nginx의 설정 파일은 /etc/nginx/nginx.conf에 위치합니다. 기본 설정 파일을 수정하여 웹 서버의 동작을 정의합니다.
#기본 설정 -> 프론트 서빙만 해당
server {
listen 80;
server_name your_domain_or_IP;
location / {
root /var/www/html;
index index.html index.htm;
}
}
#백엔드 api까지 추가한 버전
#만약 프론트에서 axios를 통해 백엔드 api를 요청한다면 ip:8080/api/** 로 요청하면 백엔드로 프록시되어 요청이되는 구조이다.
server {
listen 80;
server_name your_domain_or_IP;
location / {
root /path/to/your/build;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api/ {
proxy_pass http://localhost:8080/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
#### 4. 프론트엔드 애플리케이션 배포
프론트엔드 애플리케이션 배포
프론트엔드 애플리케이션 빌드
React 예시:
npm run build
#프론트 애플리케이션을 빌드하고 /var/www/html 또는 /path/to/your/build 폴더 안에 dist에 생긴 파일들을 위치시켜 주자
sudo systemctl restart nginx
수정
프론트 배포 및 수정을 위해 권한을 설정해야한다.
이글에서는 자동적으로 실행될 수 있도록 쉘을 작성하여 알아보자.
#!/bin/bash
# 새로운 빌드 파일 경로
NEW_BUILD_PATH="/path/to/new/build/files/*"
TARGET_PATH="/home/ec2-user/var/www/html/"
# 소유권을 ec2-user로 변경
sudo chown -R ec2-user:ec2-user $TARGET_PATH
# 기존 파일 삭제
sudo rm -rf ${TARGET_PATH}*
# 새로운 빌드 파일 복사
sudo cp $NEW_BUILD_PATH $TARGET_PATH
# 소유권을 nginx로 변경
sudo chown -R nginx:nginx $TARGET_PATH
echo "Files have been replaced and ownership has been restored to nginx."sudo chown -R nginx:nginx $TARGET_PATH 부분에서 ec2-user:nginx 로 해줘도된다.
이렇게 설정하면 사용자가 접근하는 경우 큰 문제가 없게 된다.
마지막으로 sudo systemctl restart nginx 명령어를 통해 재시작 하는 것을 잊지말자.
결론
이 글에서는 Nginx를 사용하여 프론트엔드 애플리케이션을 배포하고,
이를 백엔드 서버와 연결하는 방법에 대해 알아보았습니다.
Nginx는 높은 성능과 유연성을 제공하는 도구로,
이를 활용하여 웹 애플리케이션을 효과적으로 배포할 수 있습니다.
추가적으로, 보안 및 성능 최적화를 위해 SSL 설정, 로드 밸런싱, 캐싱 등을 고려할 수 있습니다.
더 자세한 내용은 Nginx 공식 문서와 기타 리소스를 참고하세요.
참고 자료
'개발 · IT > 시스템 · 인프라' 카테고리의 다른 글
| Apache HTTPD 서버에서 무중단 배포 (0) | 2024.08.13 |
|---|---|
| SSHFS를 사용하여 원격 파일 시스템 마운트 (1) | 2024.08.10 |
| git 아이디, 비번 기억 안날때 (0) | 2024.03.16 |
| 버츄얼 박스 windows 세팅 Q&A (0) | 2024.03.10 |
| 마리아 DB 레플리카 기능 써보기 (1) | 2024.02.25 |



댓글